2019-devsummit-plenary
Esri DevSummit 2019 - Plenary
The following demos were presented at the Esri DevSummit 2019 to demonstrate new client-side capabilities of the ArcGIS API for JavaScript 4.11 (Mars 2019).
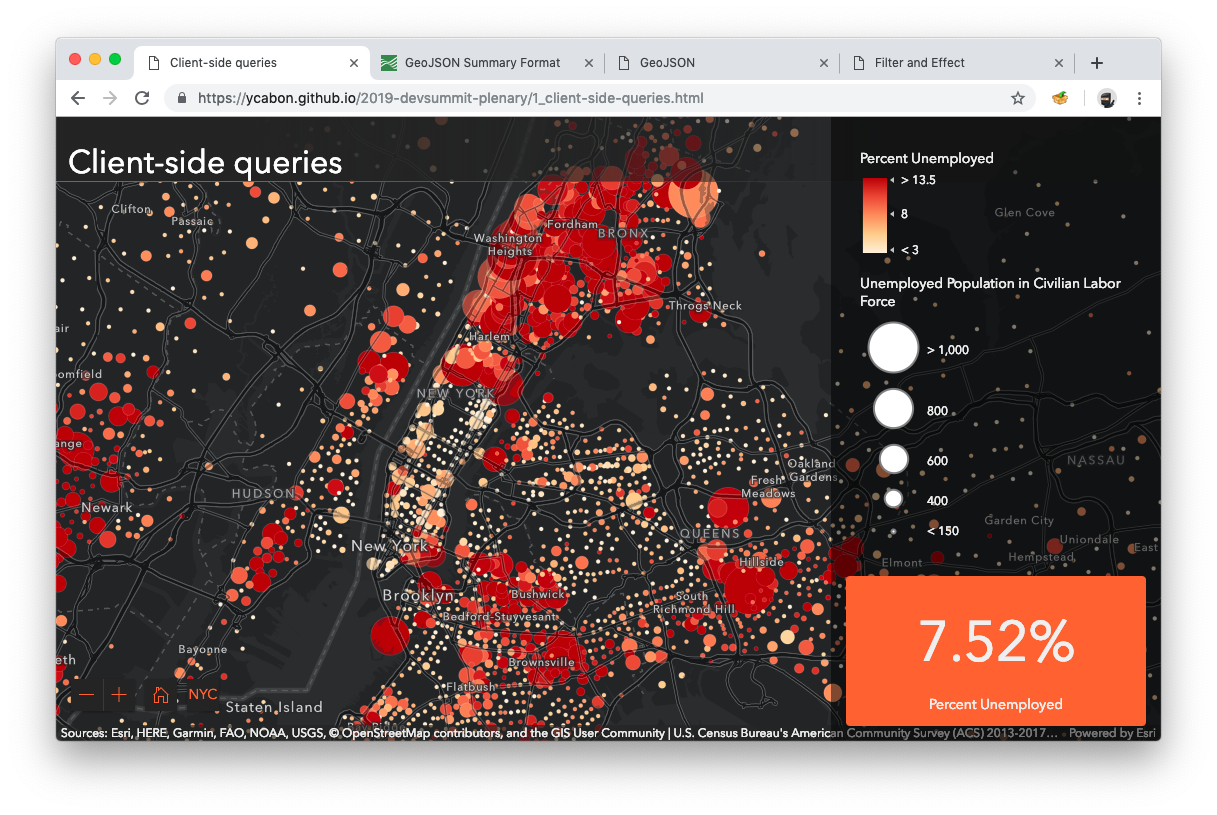
Client-side queries
This demo showcases an indicator showing the employment percentage in the current view extent. As the user pans and zooms around the indicator updates in real-time. It’s built using client-side queries. Instead of going back and forth to a server, the statistical query is running directly in the web browser using FeatureLayerView.queryFeatures()
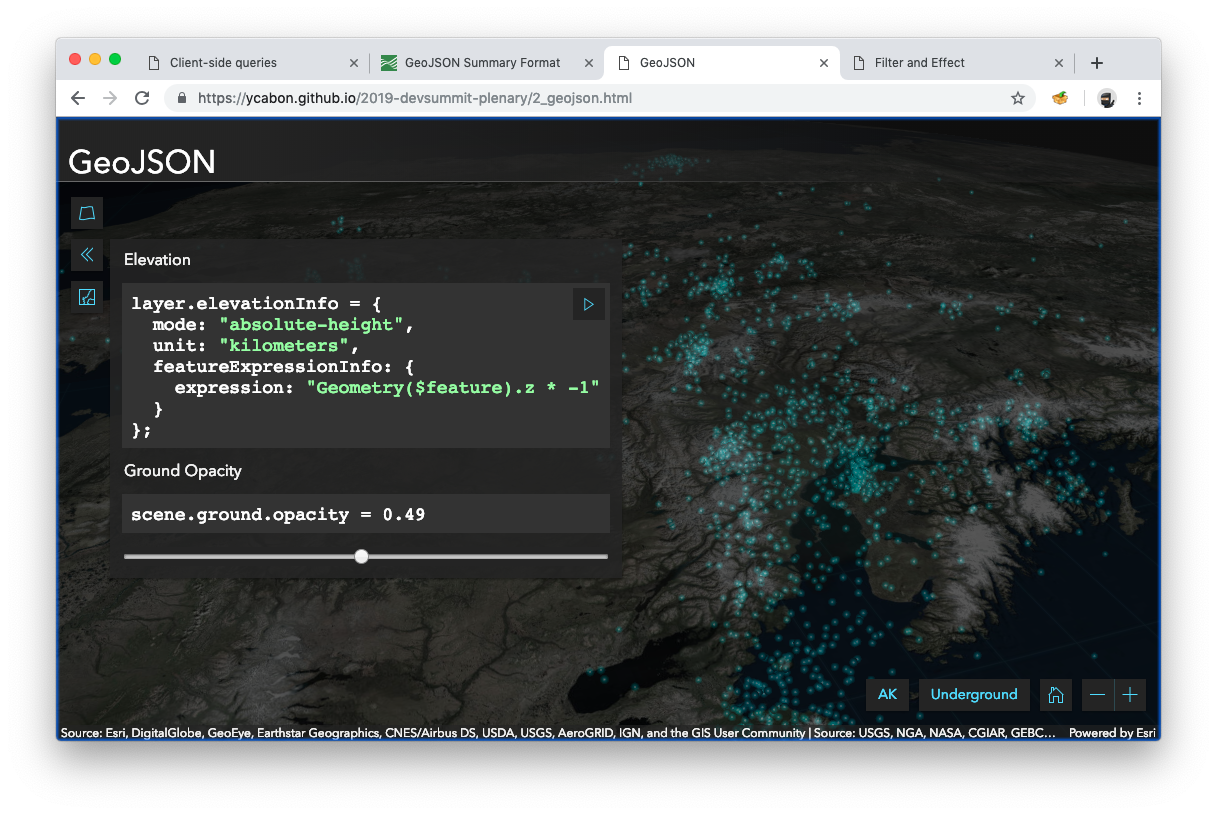
GeoJSONLayer
This demo showcases the new GeoJSONLayer that will be part of the ArcGIS API for JavaScript 4.11 release. Specifically, the demo covers familiar feature layer APIs like definitionExpression, elevationInfo and renderer.
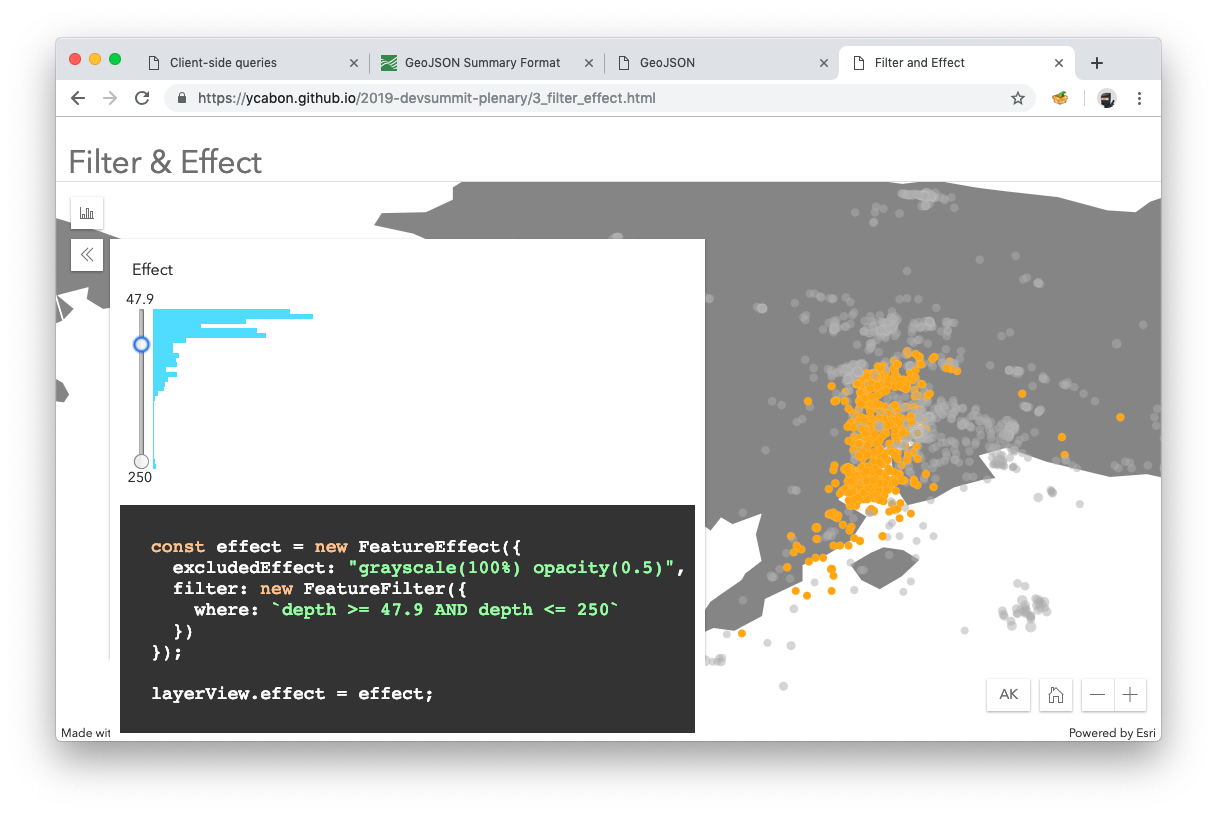
Filter & Effect
This demo showcases the new filter and effect APIs for feature layer views.
FeatureFilter allows the developer to quickly hide features using a query like object. It’s possible to filter by attributes using where SQL clause, by geometry, by geometry and distance or by time. Features that don’t pass the filter are hidden.
layerView.filter = new FeatureFilter({
where: `some_attr < 100`,
geometry: new Point({
longitude: -100,
latitude: 40
}),
distance: 100,
unit: "kilometers",
spatialRelationship: "contains"
});
With FeatureEffect the developer can define an effect on features passing and not passing a filter. Effects are inspired by the CSS ones, i.e.: grayscale(100%) opacity(0.5).
layerView.effect = new FeatureEffect({
// Examples:
// brightness(0.4);
// contrast(200%);
// grayscale(50%);
// hue-rotate(90deg);
// invert(75%);
// opacity(25%);
// saturate(30%);
// sepia(60%);
excludedEffect: "grayscale(100%) opacity(0.5)",
filter: new FeatureFilter({
where: `some_attr < 100`,
geometry: new Point({
longitude: -100,
latitude: 40
}),
distance: 100,
unit: "kilometers",
spatialRelationship: "contains"
})
});